
WIEL について
WIEL とは
WIEL は、私個人が学び得たものをアウトプットするためのパーソナルサイトです。
Web 開発やクラウドに関する知見を中心に、IT に関する様々な情報を発信する予定です。
開発した経緯
IT 業界に入り、気づけば 3 年が経過しました。
この間、プロジェクトや日々の業務を通じて様々な技術や知識を学びつつ、多くのインプットを重ねてきました。しかし、学んだことを形にして共有する機会は少なく、知識の定着に課題を感じることがありました。
そこで、自分自身の知識や経験を整理しつつ、さらに深めるためのアウトプット可能なプラットフォームの必要性を感じるようになりました。
既存サービスの利用も検討しましたが、エンジニアとして一から作り上げたいという気持ちが、WIEL を開発するモチベーションになりました。
この 3 年間、技術やノウハウを公開している多くの先人たちに支えられてきました。
同じように、このサイトで発信したコンテンツが、誰かの学びや挑戦のお役に立てば嬉しいです。
WIEL の構成
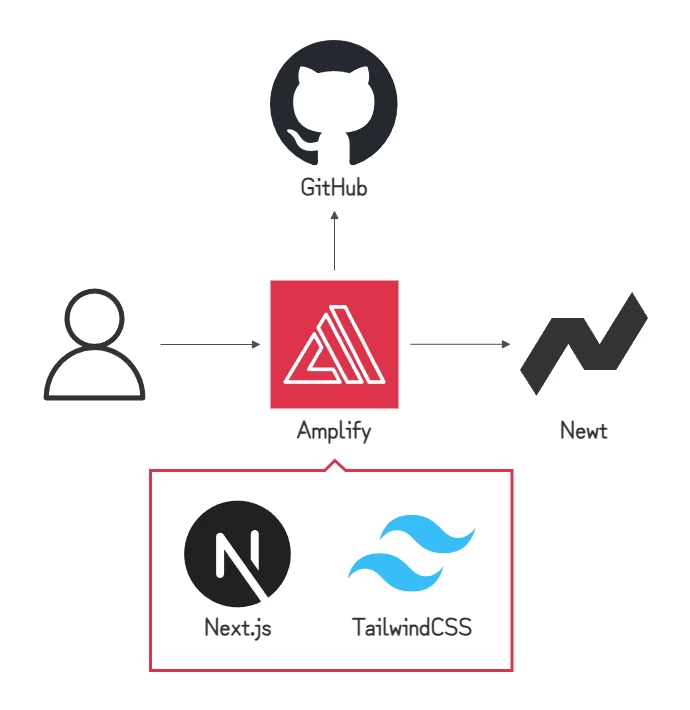
このサイトは Next.js (アプリケーション)、 Newt (コンテンツ管理)、 AWS (インフラストラクチャー) で構成しています。

アプリケーションはシンプルな作りなので、Next.js と TailwindCSS のみ (一部 Motion ) で作成しています。
アプリケーションデプロイ時
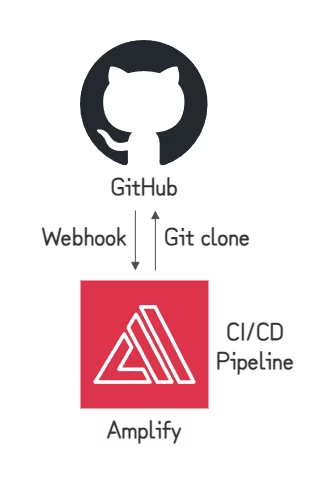
GitHub と Amplify を連携させ、リポジトリの特定ブランチに変更が取り込まれた時点で CI/CD パイプラインが実行されます。

一部のページは generateStaticParams や dynamic = "force-static" などで事前にビルドしています。
アプリケーション閲覧時
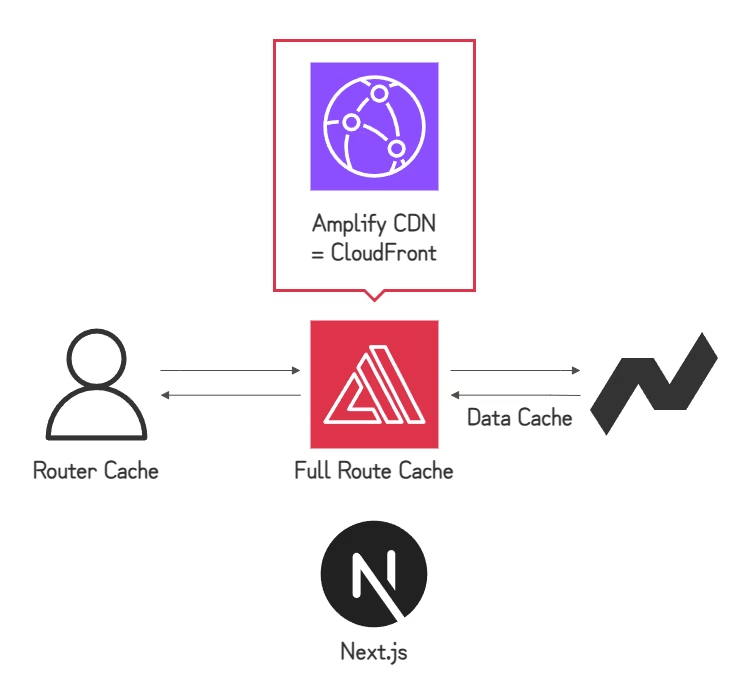
Amplify、Next.js のキャッシュ機能を利用してパフォーマンスを改善しています。

おおまかな閲覧フローは以下の通りです。
- クライアントからアクセスがある
- 事前にビルドしたページであればそれを返却し、それ以外は必要なデータを CMS にリクエストする
- CMS からのレスポンスを Data Cache し、それを基にページをレンダリングする
- レンダリングしたページは Full Route Cache した後にクライアントに返却され、一定期間 Router Cache される
クライアントへのレスポンスは Amplify CDN (CloudFront) にキャッシュされますが、Amplify は Next.js で生成された Cache-Control ヘッダーを優先する[1]ためあまり活用していません。
コンテンツ作成時
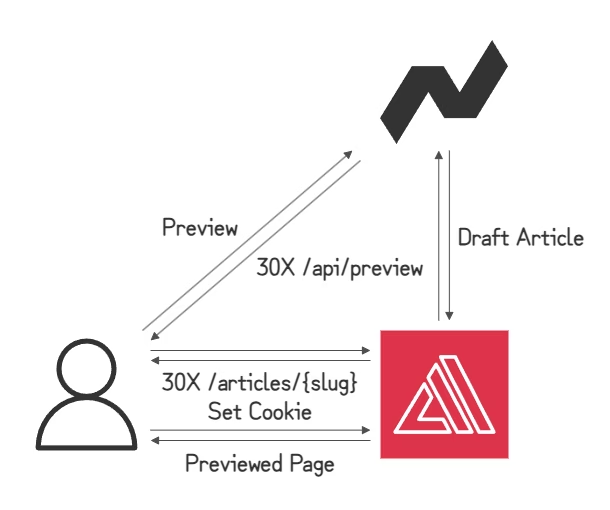
Newt はヘッドレス CMS なので、プレビューするために Next.js のドラフトモード を使用しています。

コンテンツのプレビュー時に Router Handler /api/preview へリダイレクトし、ドラフトモードを有効化した (Cookie がセットされた) 上でコンテンツページへ再度リダイレクトさせます。
コンテンツページでは、ドラフトモードが有効化されている場合にのみ、下書き中の記事を取得・レンダリングして返却します。
 プレビュー中の下書きページ
プレビュー中の下書きページ
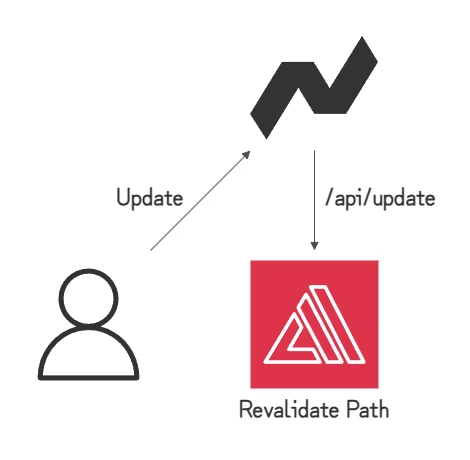
コンテンツ更新時
更新時は Newt の Webhook から Router Handler /api/update を呼び出し、revalidatePath で Next.js の Full Route Cache を再検証します。

更新したコンテンツに関連するページのみキャッシュを破棄し、再レンダリングを行います。
セキュリティ
最後に、詳述はしませんがこのサイトでは以下のセキュリティヘッダーを使用しています。
- Cross-Origin-Opener-Policy (COOP)
- Cross-Origin-Resource-Policy (CORP)
- Content-Security-Policy (CSP)
- Referrer-Policy
- Permissions-Policy
- Strict-Transport-Security
- X-Content-Type-Options
- X-DNS-Prefetch-Control
- X-Frame-Options
- X-Permitted-Cross-Domain-Policies